Building blog based on GitHub pages
After some time I once again tried to create a blog. This time with it should be nice static site with dark design and only memories.
At first I went on journey to find a nice dark theme which I would use as a base. After a bit I found tocttou/hacker-blog which is really nice. See demo.
Customization
It sounds all nice and fine but it is a bit plain. I decided that categories or tags would be nice. I chose tags because it is shorter and looks better. After a bit of search I stumbled upon a nice example. In the end it required a bit more work to add all functions but the basic idea was there. I added list of tags for each post on index:

List of tags on the index page
memory page:

List of tags on the memory/post page
and tags page:

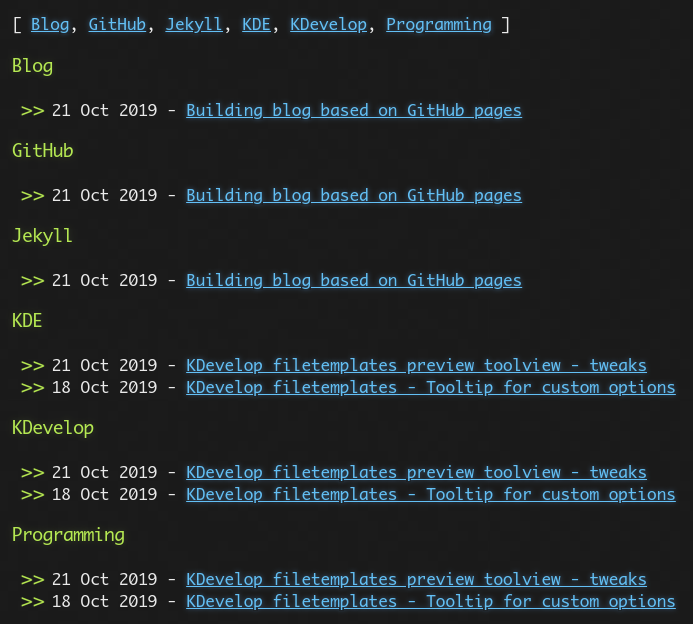
List of all tags with posts (like an archive for tags)
Even if it looks easy it took me a while. I also added some hidden features which noone will probably see unless you look at the code.
RSS / Atom feed
The theme / blog came with some atom.xml file which generated Atom compatible feed. I thought it is pain to manage and went for Jekyll plugin jekyll-feed. This plugin can create nice feeds, it should also be able to create feeds for each category. After many trials and errors there was a catch. the plugin could create category feeds only if category variable for post (memory) was present. Because I decided to use tags I changed it to categories, and so it did not work.
So I went and downloaded template from jekyll-feed repository and adapted it to work with my project. Surprisingly it was easy to do. After it was done I saved it as feed.xml and also saved a copy at feed/KDE.xml
Making the generated code nicer
After a while of working on the site I was more and more dissatisfied with the html code it generated. HTML was fine but there was a LOT of blank lines with white spaces left from templates.
The way how to get rid of this is to ass - at the beginning of template tags. That will make the Liquid template engine to remove the line on which this element is.
{%- template logic ... %}
After using this syntax on almost whole template the generated code looks much nicer.
Add videos
In my second post I wanted to add few videos. There are already prepared solutions to load youtube, video and some other external video services. But I wanted to host these small mini videos in git repository, so it was no go. It is sad to say but there is not {% video url %} tag. After a bit of searching there is truly a nice solution.
The files in _include directory can take a parameter when included from other files. See documentation.
While I was at it, I made it so that it is nice and easy to use. The code can be found in the repository.
In the “template” file I also included ffmpeg commands to convert video to mp4 and webm which are supported by browsers these days.
Example of usage:
{%- include video_embed.html video="video name" extensions="mp4,webm %}
It is easy and nice.
Revising feeds
After I learnt of this nice feature I adapted RSS feeds and made them use one template called atom.xml.
The whole xml file can now be reduced to few lines:
---
layout: none
tag: KDE
---
{% include atom.xml %}
Conclusion
Third-party plugins sucks.
Make your own and be happy.
The code with all changes and “tweak” can be found at Gitea.